โครงสร้างเว็บไซต์ (Website Structure)
เว็บไซต์ไหนก็ตาม ที่มีการวางโครงสร้างเว็บไซต์ที่ดี ย่อมมีชัยไปกว่าครึ่งครับ
เพราะการวางโครงสร้าง Website จะทำให้ผู้ใช้งานเข้าใจภาพรวมเว็บไซต์ ที่สำคัญส่งผลดีต่อการทำ SEO เพื่อให้เว็บติดหน้าแรก Google
ในบทความนี้ Opkung จะสรุปข้อมูลให้ได้อ่านกัน ว่าโครงสร้างเว็บไซต์ คืออะไร ? มีกี่ประเภท ? Website Structure ส่งผลกับการทำ SEO แค่ไหน ? เริ่มต้นวางโครงสร้างเว็บไซต์อย่างไร ? ติดตามอ่านกันได้ครับ
โครงสร้างเว็บไซต์ คืออะไร ?
โครงสร้างเว็บไซต์ (Website Structure) คือ แผนที่หรือแผนผังเว็บไซต์ ที่แสดงภาพรวมว่าเว็บเราเกี่ยวกับเรื่องอะไร แต่ละหน้าเว็บเพจ มีเนื้อหา หัวข้อ ประเด็นอะไร
โดยเว็บไซต์แต่ละหน้าจะมีการเชื่อมโยงข้อมูลหากัน เพื่อแสดงให้เห็นว่าแต่ละหน้าเกี่ยวข้องกันอย่างไร ทำให้ผู้ใช้งานเข้าใจภาพรวมเว็บไซต์ได้ง่ายขึ้น
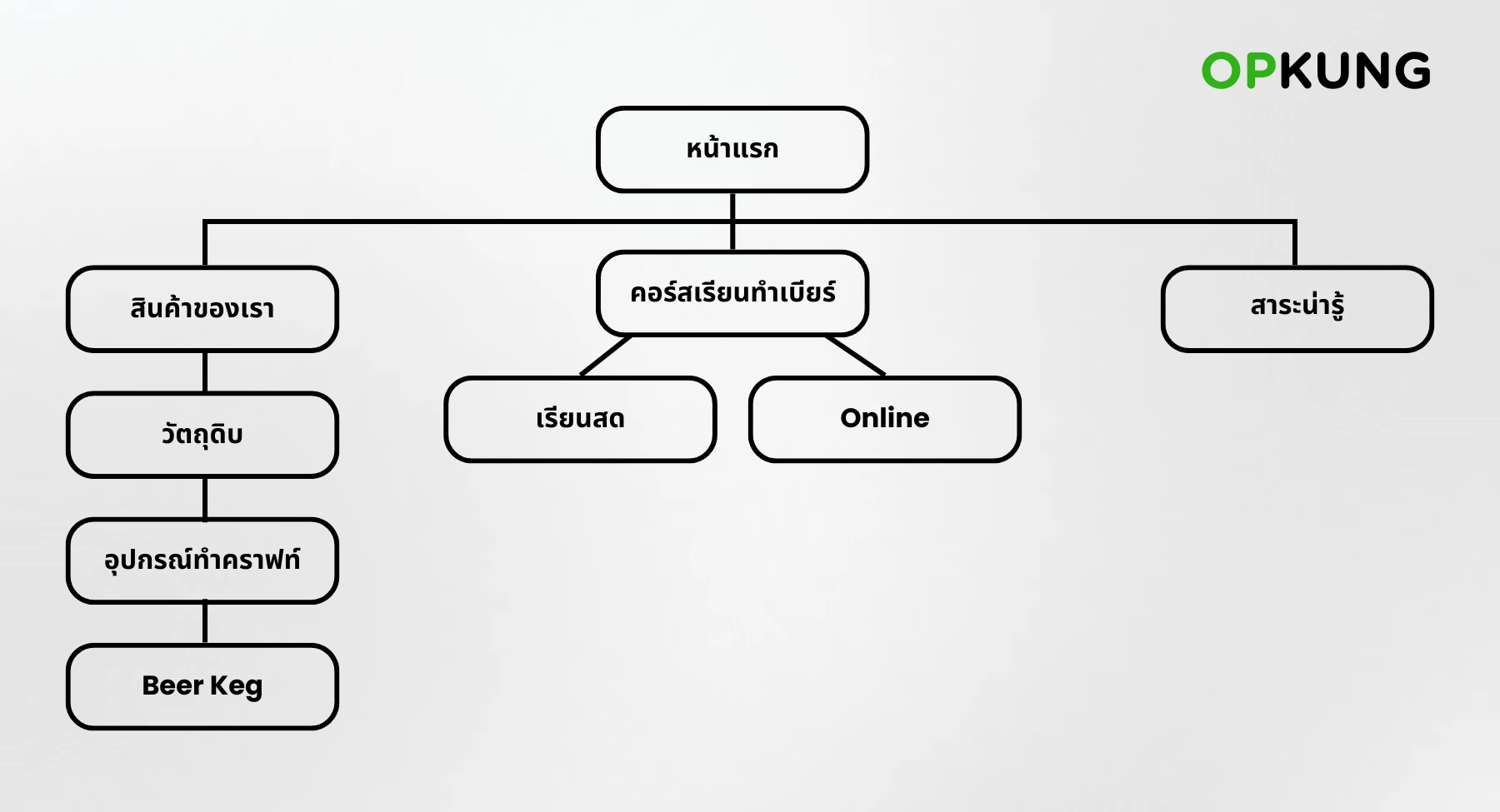
ตัวอย่างโครงสร้างเว็บไซต์
ตัวอย่างโครงสร้างเว็บไซต์ที่เปิด Workshop ทำเบียร์

ทำไมการออกแบบโครงสร้างของเว็บไซต์จึงสำคัญ ?
การออกแบบโครงสร้างเว็บไซต์ ล้วนส่งผลดีต่อตัวเว็บไซต์และผู้ใช้งานครับ ความสำคัญของการมีโครงสร้างเว็บไซต์ที่ดี มีดังนี้
- มอบประสบการณ์การใช้งาน User Experience (UX) ที่ดี
- ช่วย Support การทำ SEO ให้ติดอันดับบน SERP (Search Engine Result Page)
- ช่วยให้ Bot เข้ามาเก็บข้อมูล (Crawling) และ จัดทำดัชนี (Indexing) ง่ายขึ้น
- อาจมีโอกาสติด Google Sitelinks
- บริหารจัดการข้อมูลหน้าเว็บได้ง่าย เช่น การอัปเดตบทความเก่า ๆ
ประเภทโครงสร้างเว็บไซต์ มีทั้งหมดกี่แบบ ?
ประเภทของโครงสร้างเว็บไซต์ แบ่งออกเป็น 4 ประเภท คือ
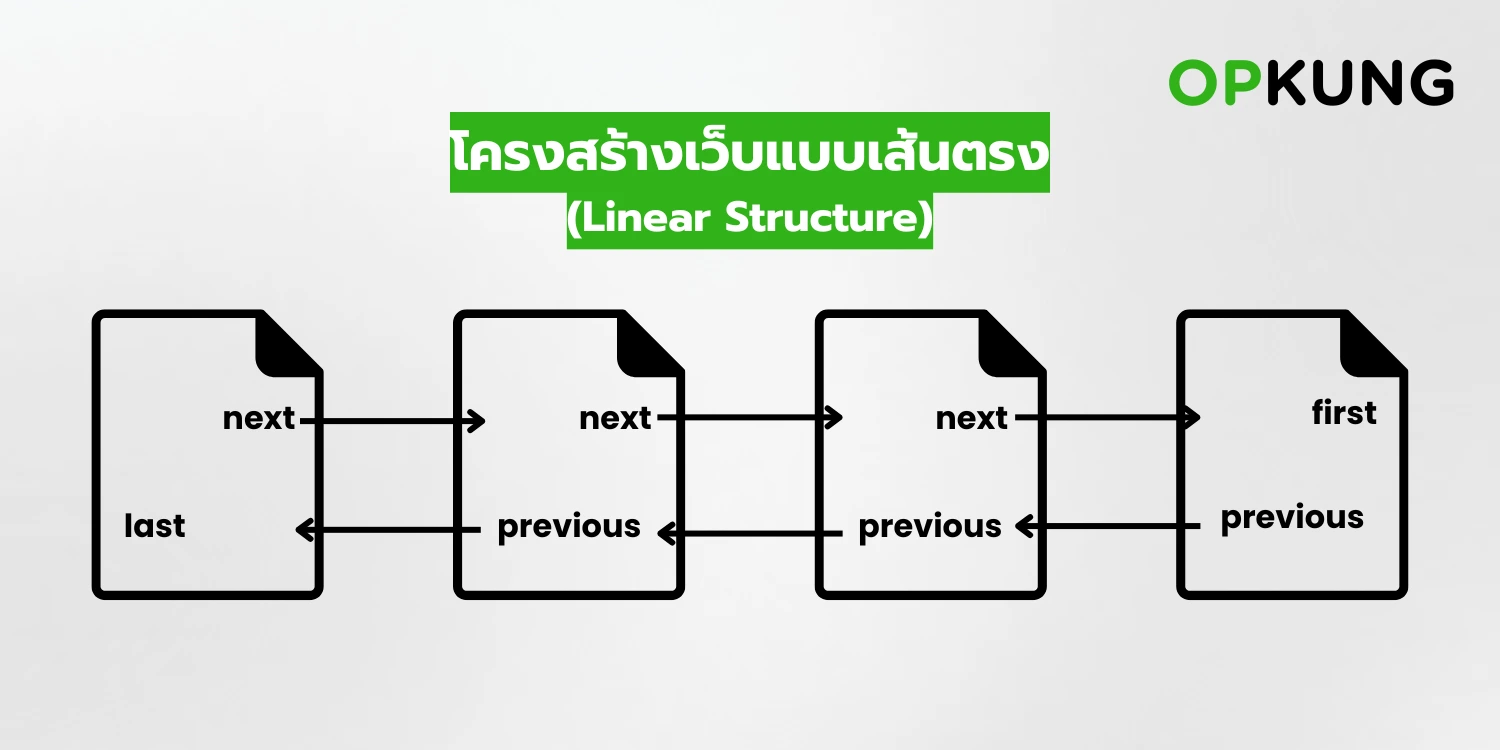
- โครงสร้างเว็บแบบเส้นตรง (Linear Structure)
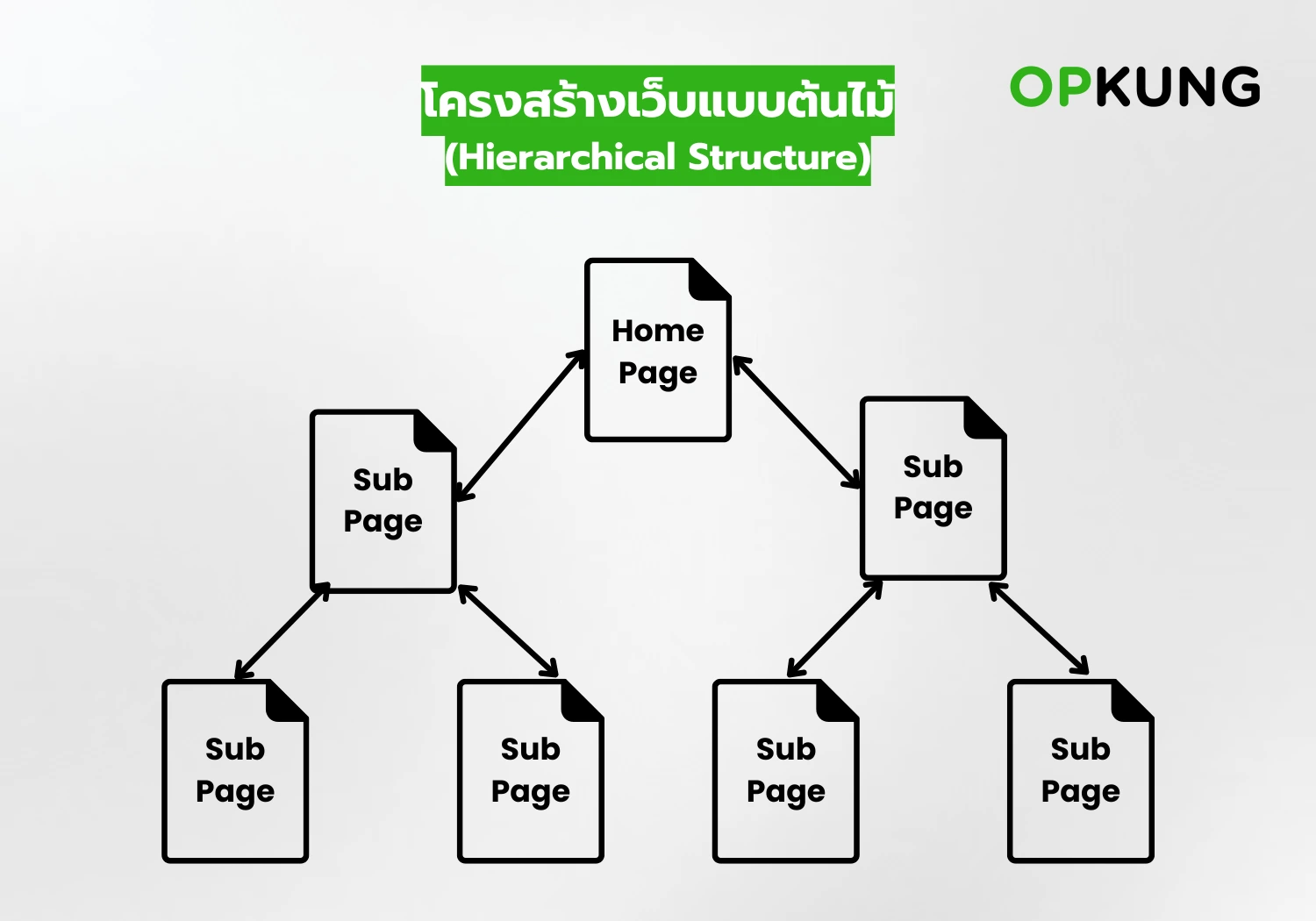
- โครงสร้างเว็บแบบต้นไม้ (Hierarchical Structure)
- โครงสร้างเว็บแบบเชื่อมโยงอิสระ (Web Linked Structure)
- โครงสร้างเว็บไซต์แบบผสม (Hybrid Structure)
3.โครงสร้างเว็บแบบเส้นตรง (Linear Structure)

โครงสร้างเว็บแบบเส้นตรง คือ รูปแบบโครงสร้างเว็บไซต์ที่นำเสนอหัวข้อทีละหัวข้อ เรียงตามกันเป็นลำดับโครงสร้าง
ส่วนใหญ่จะนิยมออกแบบโดยเริ่มจากหน้า Homepage ซึ่งเป็นหน้าหลักที่ต้องการให้ User เข้ามาเจอก่อนเป็นอันดับแรก หลังจากนั้นก็จะเจอเมนูเว็บไซต์ที่เราสามารถกดคลิกไปยังเว็บหน้าอื่นได้ครับ
โครงสร้างเว็บแบบเส้นตรงจะเหมาะกับเว็บไซต์ที่ต้องการนำเสนอข้อมูลแบบเป็นลำดับขั้น ที่จะเรียงเนื้อหาไปเรื่อย ๆ จากหน้า 1 2 3 4 ….. เช่น หน้าเว็บ EBook หรือ Online Course
2.โครงสร้างเว็บแบบต้นไม้ (Hierarchical Structure)

โครงสร้างเว็บแบบต้นไม้ คือ โครงสร้างเว็บไซต์ที่คนส่วนใหญ่นิยมใช้ครับ มีลักษณะเหมือนกับแผนผังต้นไม้โดยเฉพาะใครที่สร้างเว็บไซต์ด้วย WordPress ผ่าน Page Builder มักจะมีรูปแบบโครงสร้างเว็บไซต์แบบนี้
การวางโครงสร้างเว็บแบบต้นไม้ ถือว่าเหมาะกับเว็บทุกขนาดครับ ตั้งแต่เว็บไซต์ขนาดเล็กที่มีไม่เกิน 10 หน้า ไปจนถึงเว็บไซต์ขายสินค้าออนไลน์ E-Commerce ที่มีเนื้อหาหลายร้อยหน้า ที่สำคัญโครงสร้างเว็บไซต์แบบต้นไม้ยังมีความ Friendly ต่อการให้ Bot จากโปรแกรม Search Engine เข้ามาเก็บข้อมูล (Clawling) อีกด้วยครับ
คลิกอ่านเพิ่มเติม : Search Engine คืออะไร ? มีหลักการทำงานอย่างไรบ้าง ?
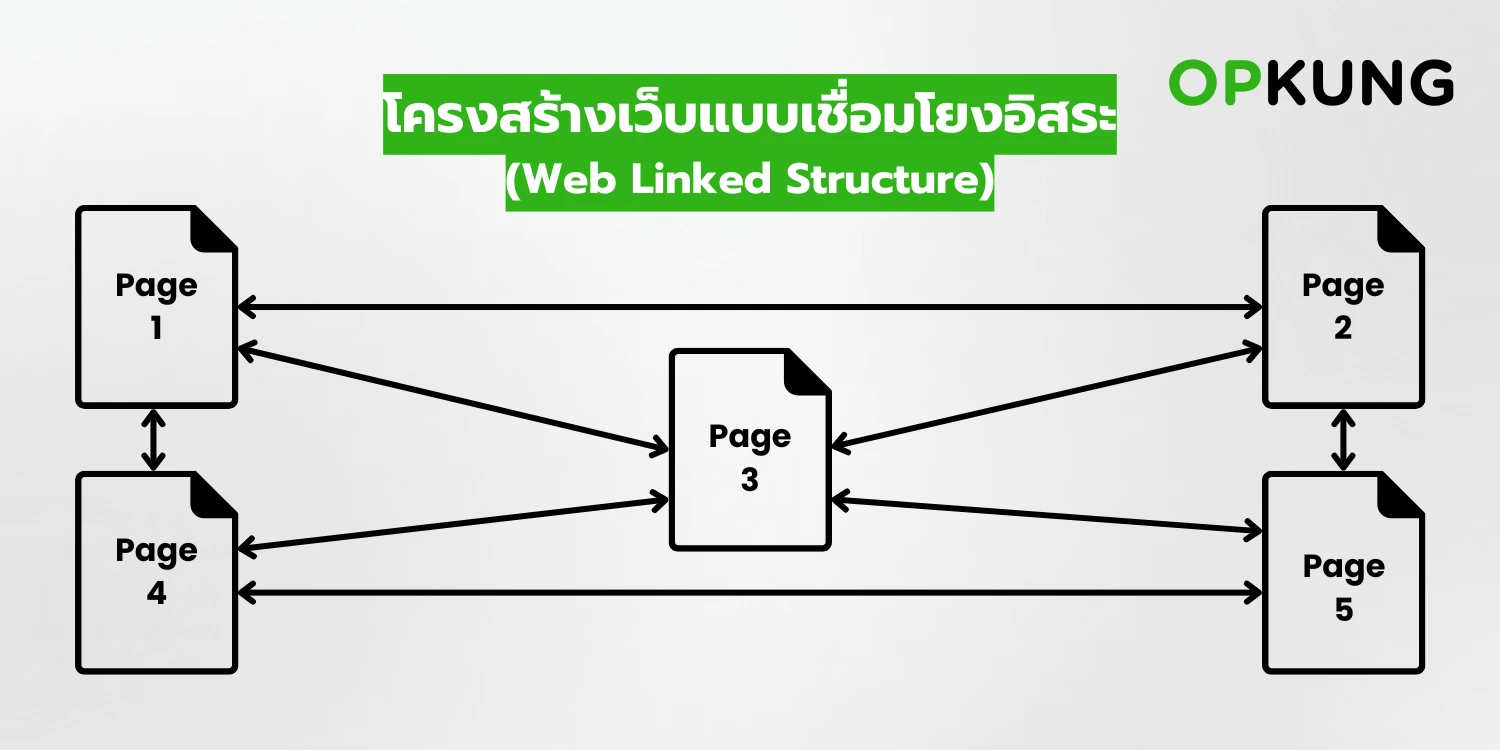
3.โครงสร้างเว็บแบบเชื่อมโยงอิสระ (Web Linked Structure)

Concept ของโครงสร้างเว็บไซต์แบบเชื่อมโยงอิสระง่ายมากครับ คือ ‘เว็บทุกหน้าต้องเชื่อมหากันได้’ ไม่ว่า User จะเข้าเว็บมาจากหน้าไหนก็ตาม จะต้องเข้าถึงหน้าเว็บอื่น ๆ ในเว็บไซต์ได้
ซึ่งการออกแบบโครงสร้างเว็บลักษณะนี้จะไม่มีกำหนดตายตัวครับ ขอเพียงแค่ User เข้าถึงเว็บทุกหน้าได้ จะเชื่อมลิงก์ภายใน หรือ Internal Link ยังไงก็ได้ เค้าไม่สนใจ ไม่เสียใจ และไม่แคร์
ในมุมมอง Opkung มองว่าโครงสร้างเว็บไซต์แบบเชื่อมโยงอิสระ เหมาะกับเว็บไซต์ขนาดเล็กไม่เกิน 10 หน้าเท่านั้นครับ หากมีหน้าเว็บมากกว่านี้จะทำให้การเชื่อมโยงยุ่งยาก และซับซ้อนเกินไป จนงงทั้งคนทำเว็บและคนเข้าใช้งาน
ใครที่ทำ SEO แล้วมีหน้าเว็บเยอะ ๆ เราขอแนะนำให้เลี่ยงรูปแบบโครงสร้างเว็บแนวนี้นะครับ เพราะมันไม่ค่อย Friendly กับ Bot สักเท่าไหร่ มองเผิน ๆ แทบไม่รู้ด้วยซ้ำว่าเว็บนี้ Focus เกี่ยวกับเรื่องใด
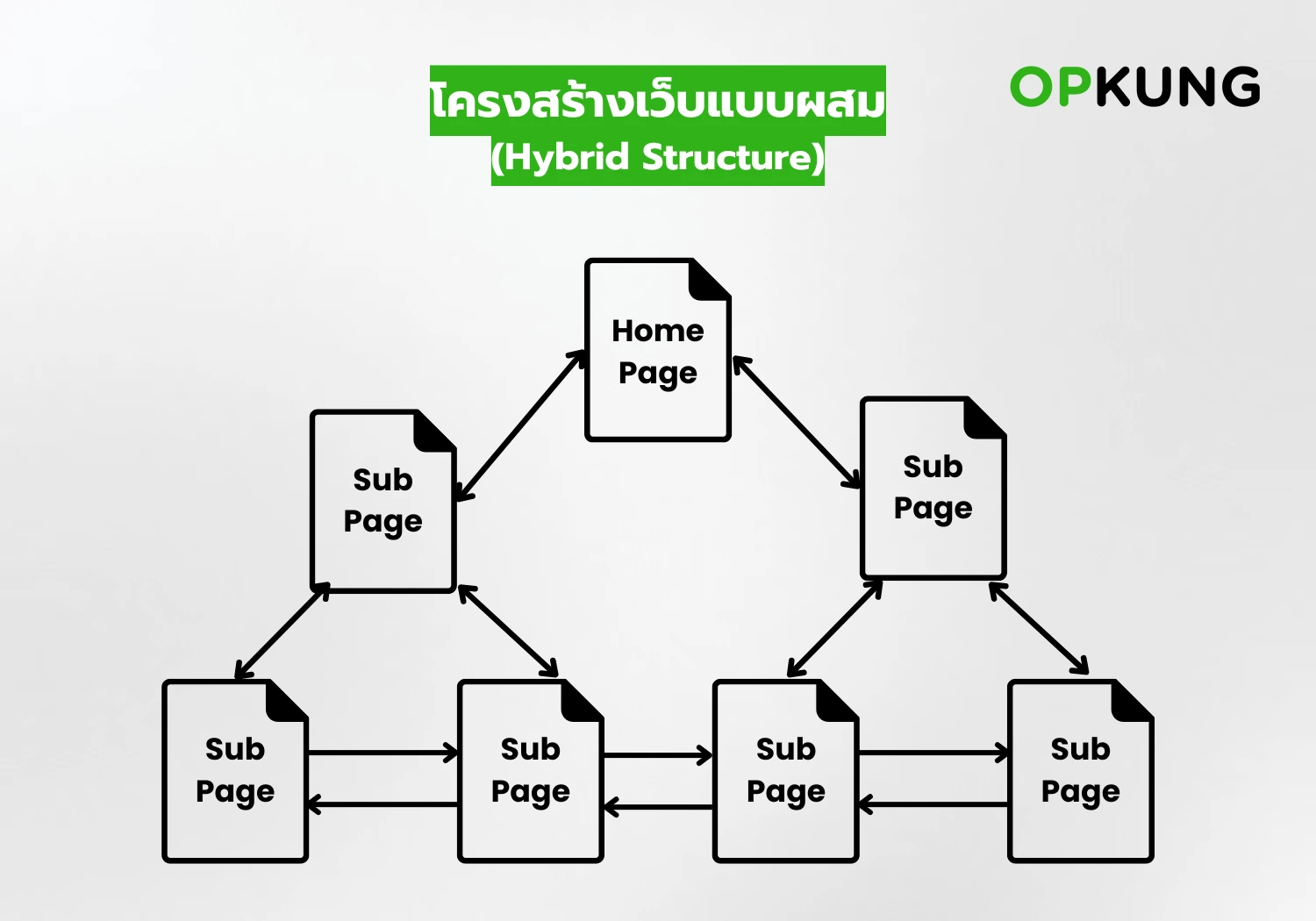
4.โครงสร้างเว็บไซต์แบบผสม (Hybrid Structure)

โครงสร้างเว็บไซต์แบบผสม จะมีแกนหลักเป็นโครงสร้างเว็บแบบต้นไหม้เป็นหลัก และจะเชื่อมโยงหน้าเว็บอื่นตามโครงสร้างเว็บไซต์แบบต่าง ๆ เช่น อาจจะเชื่อมโยงหน้าเว็บย่อย ๆ ด้วยโครงสร้างแบบเส้นตรง ทำให้ User เข้าถึงเนื้อหาได้สะดวก รวดเร็วมากยิ่งขึ้น
ที่สำคัญโครงสร้างเว็บไซต์แบบผสม เหมาะกับเว็บไซต์ขนาดกลางขึ้นไปครับ ใครที่ทำเว็บขายของออนไลน์ สามารถกำหนดเป็นโครงสร้างเว็บแบบผสมได้สบาย ๆ
ลักษณะของโครงสร้างเว็บไซต์ที่ดี เป็นแบบไหน ?
จะรู้ได้ยังไง ? ว่าเว็บของเรามีการวางโครงสร้างเว็บไซต์ที่ดีหรือไม่ สามารถสังเกตได้ดังนี้
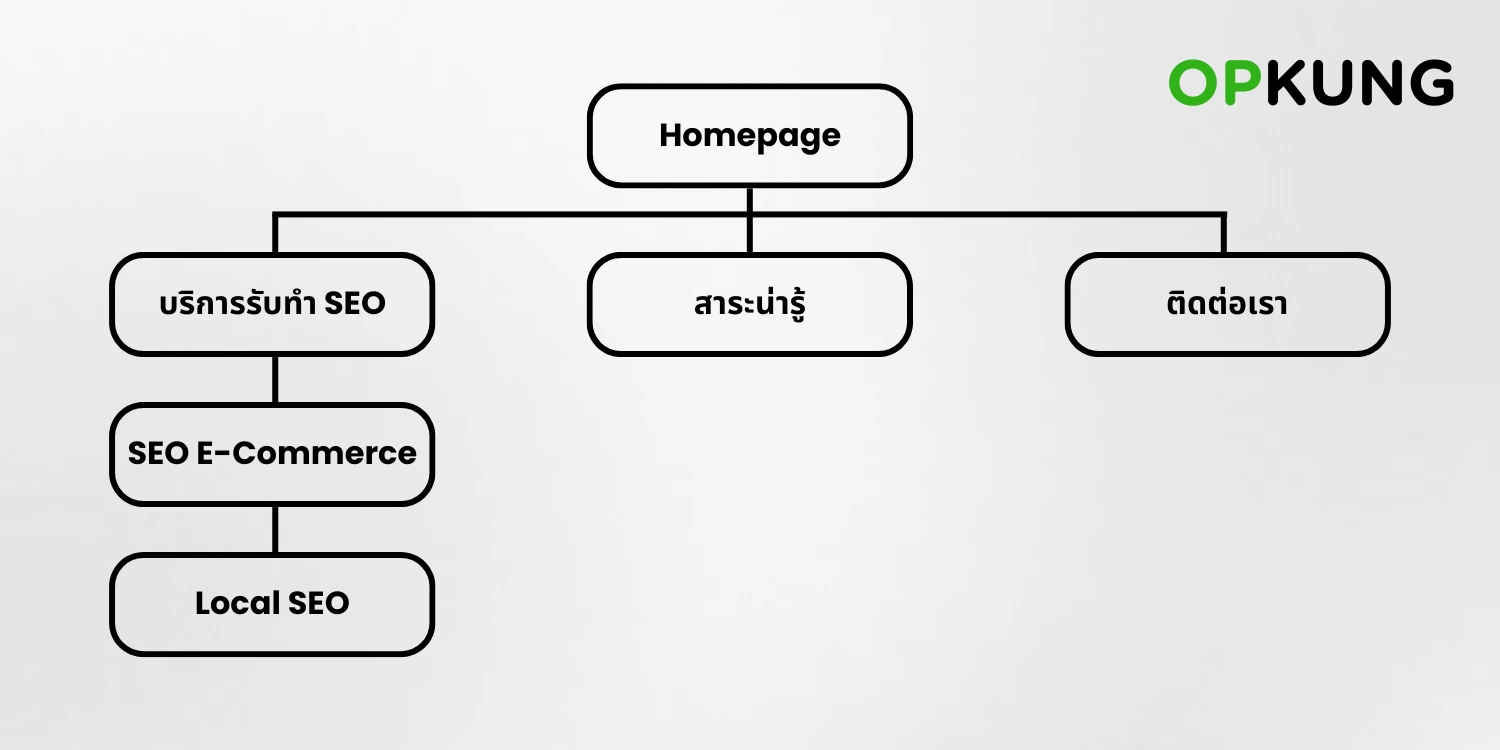
- เนื้อหาหน้าเว็บแบ่งกลุ่มความชัดเจน เช่น แบ่งว่าหน้าเว็บมีบริการอะไรบ้าง ให้ผู้ใช้งานเห็นและเข้าใจได้ทันที
- เนื้อหามีการแบ่งลำดับชั้น ส่วนนี้จะเป็นการแบ่งเนื้อหาเป็นลำดับชั้น เช่น กรุ๊ปหลักเป็นบริการรับทำ SEO ลำดับชั้นที่ย่อยลงมาอาจเป็น รับทำ Local SEO, รับทำ SEO E-Commerce ฯลฯ
- มีการเชื่อมโยงเว็บเพจที่ใกล้เคียงเข้าหากัน เพื่อให้ผู้ใช้งานสามารถกดลิงก์ไปยังหน้าเว็บที่เกี่ยวข้อง เพื่อดูข้อมูลเพิ่มเติมได้

ขั้นตอนการออกแบบโครงสร้างเว็บไซต์ เริ่มต้นอย่างไร ?
1.ต้องรู้ว่าทำเว็บขึ้นมาเพื่ออะไร ?
ก่อนเริ่มวางโครงสร้างเว็บไซต์ ต้องรู้ก่อนครับ ว่าเว็บไซต์นี้เราสร้างขึ้นเพื่ออะไร ? เช่น สร้างเพื่อขายสินค้า – บริการ ทำเป็นบล็อกออนไลน์บอกเล่าเรื่องราว ฯลฯ
โดยเราต้องมองให้ออกครับ ว่า User ที่จะเข้ามาใช้งานเว็บนี้คือใคร ? เพื่อที่จะได้วางโครงสร้างเว็บไซต์ และออกแบบเนื้อหาแต่ละหน้าให้เหมาะสม จะได้สร้างประสบการณ์การใช้งานที่ดีให้ User ครับ
2.แอบส่องโครงสร้างเว็บของคู่แข่ง
หากไม่รู้ว่าจะเริ่มวางโครงสร้างเว็บไซต์แบบไหนดี ? ให้ลองส่องคู่แข่งที่อยู่ในหน้าแรก Google ดูครับ ลองดูเป็น Guideline ว่าเขาวางเมนูแบบไหน มีหน้าอะไรบ้าง จากนั้นก็เอามาปรับใช้กับเว็บไซต์ของเรา
3.ลองจัดหมวดหมู่หน้าเว็บไซต์ที่เกี่ยวข้อง
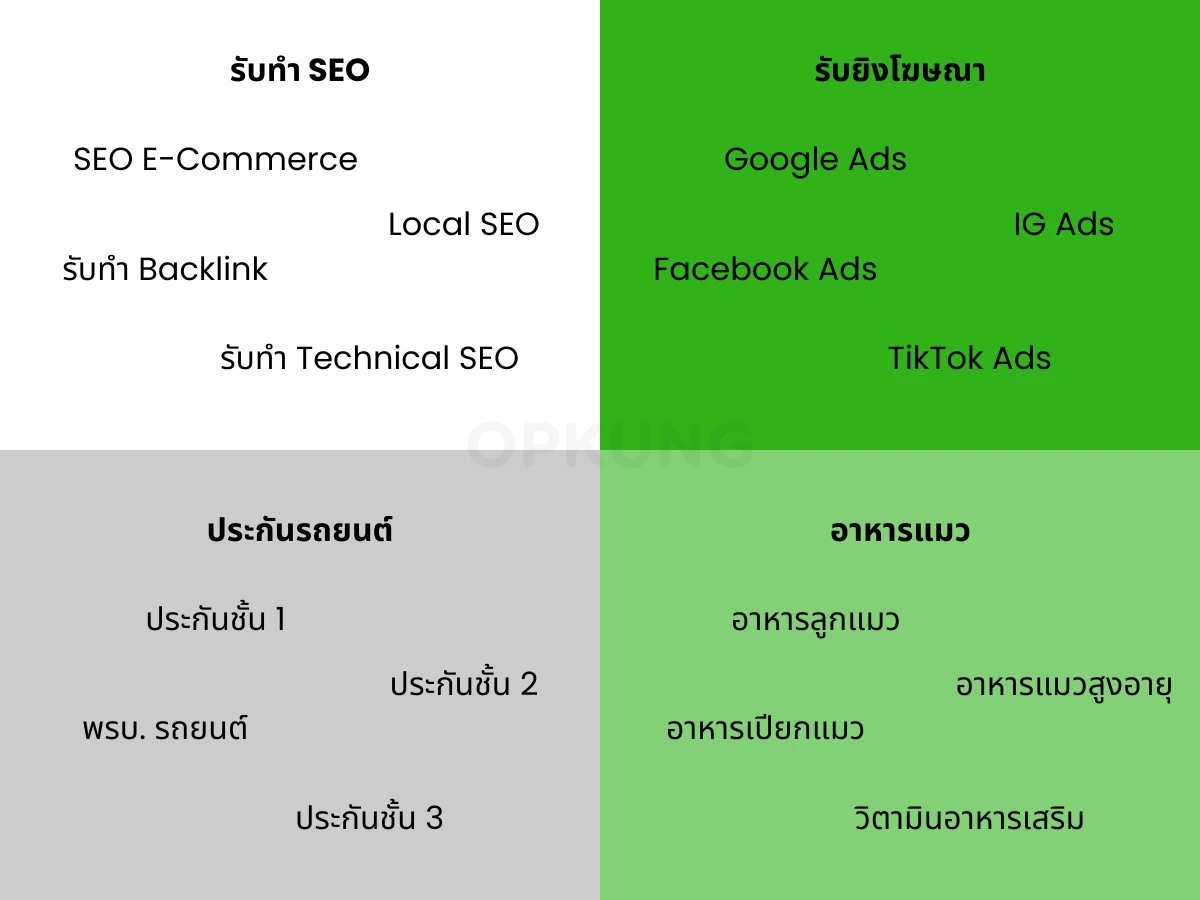
การจัดหมวดหมู่หน้าเว็บถือว่าเป็นการวางโครงสร้างเว็บไซต์อย่างหนึ่งครับ ให้เราลองจัดลิสต์ดี ๆ ว่าหน้า A B C D …. ควรอยู่หมวดหมู่ไหน เช่น
หน้าบริการรับทำ SEO, หน้าทำ Local SEO, หน้าทำ SEO E-Commerce ควรอยู่ในหมวดหมู่ย่อยของบริการรับทำ SEO ครับ ไม่ใช่ว่ากระโดดไปเกาะกลุ่มหมวด Ads

4.กำหนดรูปแบบ Permalink
หากเว็บไซต์มีหลายหน้า มีบริการย่อยเยอะ เราขอแนะนำให้กำหนดรูปแบบ Permalink เสมอครับ เช่น
- https://yourdomain.com/services/seo/
- https://yourdomain.com/services/ads/
- https://yourdomain.com/services/lead/
เพื่อให้โครงสร้างเว็บไซต์มีความชัดเจน มีการไล่เรียงข้อมูลที่ใกล้เคียงกัน แถมการกำหนดรูปแบบ Permalink ยังทำให้ง่ายต่อการ Tracking ข้อมูลอีกด้วย ไว้มีโอกาสจะมาเขียนแชร์ครับ
5.สร้าง Navigation บนเว็บให้เข้าใจง่าย
หลังจากมีภาพโครงสร้างเว็บไซต์ในหัวแล้ว ต่อมาจะลงมือสร้างระบบนำทางเว็บไซต์ (Navigation) กันครับ
ซึ่ง Navigation มีหลายแบบมาก ๆ เช่น
- Menu Bar
- Breadcrumbs
- Header
- Footer
ไม่ว่าจะเป็นการสร้างแบบไหนก็ตาม ควรทำออกมาให้ใช้งานง่ายที่สุด โดยเรียง Navigation จากหัวข้อใหญ่ไปหัวข้อเล็กเสมอครับ
6.เชื่อม Link หน้าที่เกี่ยวข้องเข้าหากัน
การเชื่อมโยงลิงก์ภายใน หรือ ทำ Internal Link ไปยังหน้าเว็บที่เกี่ยวข้อง ตามโครงสร้างเว็บไซต์ที่วางไว้ จะช่วยให้ User เข้าถึงข้อมูลต่าง ๆ ได้ง่ายขึ้น มีความลื่นไหล นอกจากนี้ยังช่วย Support การทำ SEO ได้ครับ แต่ว่าต้องทำลิงก์ภายในไปยังหน้าที่เกี่ยวข้องกันเท่านั้นนะครับ
7.อย่าลืมทำ Sitemap
แผนผังเว็บไซต์ หรือ Sitemap คือ การแสดงข้อมูลของเว็บไซต์ว่ามีหน้าเว็บอะไรบ้าง ซึ่งจะแบ่งเป็นหมวดหมู่ชัดเจน ครอบคลุมทั้ง Page, Post, Category, Product ฯลฯ
หากเราวางโครงสร้างเว็บไซต์ดี Sitemap ก็จะชัดเจนตามไปด้วย เมื่อส่ง XML Sitemap ผ่าน Google Search Console จะเพิ่มโอกาสให้ Bot เข้ามาเก็บรวบรวมข้อมูลในเว็บไซต์ได้ไวขึ้นครับ

การวางโครงสร้างเว็บไซต์ เว็บเพจ มีผลต่อ SEO ไหม ?
ในมุมมองของ Opkung มองว่าการวางโครงสร้างเว็บไซต์ มีผลต่อการทำ SEO ครับ โดยมีผลในแง่ของ
- Bot สามารถเข้ามาเก็บรวบรวมข้อมูลได้เป็นระบบ
- ทำให้ Bot ไม่ใช้โควต้าเก็บข้อมูลที่เยอะเกินไป
- โครงสร้าง Web ที่ดี ทำให้เว็บเราเป็นมิตรกับ Search Engine
- มีผลทำให้ผู้ใช้งานอยู่ในเว็บได้นานขึ้น เพราะการวางโครงสร้างเว็บไซต์ และการเชื่อมโยงหน้าเว็บเพจมีความลื่นไหล
- โครงสร้างเว็บไซต์ที่ชัดเจน ทำให้เก็บ Data + Tracking ข้อมูลได้ง่าย
รูปแบบโครงสร้างของเว็บไซต์แบบไหน ดีต่อการทำ SEO ?
รูปแบบโครงสร้างเว็บไซต์แต่ละตัว สามารถช่วย Support การทำ SEO ได้หมดครับ
ขอเพียงแค่มีการแบ่งแยกเนื้อหา จัดกลุ่มข้อมูล แบ่ง Category พร้อมเชื่อมลิงก์ไปยังหน้าเว็บที่เกี่ยวข้องกันและกันให้เหมาะสมก็เพียงพอแล้วครับ
แต่หากหน้าเว็บเยอะเกิน 10 หน้า ควรหลีกเลี่ยงการวางโครงสร้างเว็บไซต์แบบ Web Linked Structure เพราะระบบเก็บข้อมูล Search Engine อาจจับจุดไม่ถูก ว่าเว็บของเราเกี่ยวข้องกับอะไรกันแน่ เพราะทุกหน้าล้วนโยงหาถึงกันหมด
สรุปเรื่องการวางโครงสร้างเว็บไซต์
การวางโครงสร้างเว็บไซต์เป็นสิ่งที่ควรใส่ใจตั้งแต่ก่อนเริ่มทำเว็บไซต์ ขั้นตอนนี้อาจจะใช้เวลานิดนึง แต่ให้เวลากับมันเถอะครับ เพราะโครงสร้างเว็บไซต์ที่ดี มีความชัดเจน จะทำให้ User ใช้งานหน้าเว็บได้ลื่นไหล แถมยังช่วย Support การทำ SEO ในหลายแง่
ไม่ว่าจะเลือกวางโครงสร้างเว็บไซต์แบบไหนก็ตาม อย่าลืมคำนึงถึง 3 เรื่องหลัก ๆ คือ
- เนื้อหาต้องแบ่งกลุ่มชัดเจน
- มีการแบ่งลำดับชั้นเนื้อหา
- เชื่อมลิงก์หน้าเว็บเพจที่เกี่ยวข้องหากันและกัน